Forum Replies Created
- AuthorPosts
Themonic-Support
KeymasterHi Bengt,
For the menu problem, I think you have not setup the WordPress menu yet,
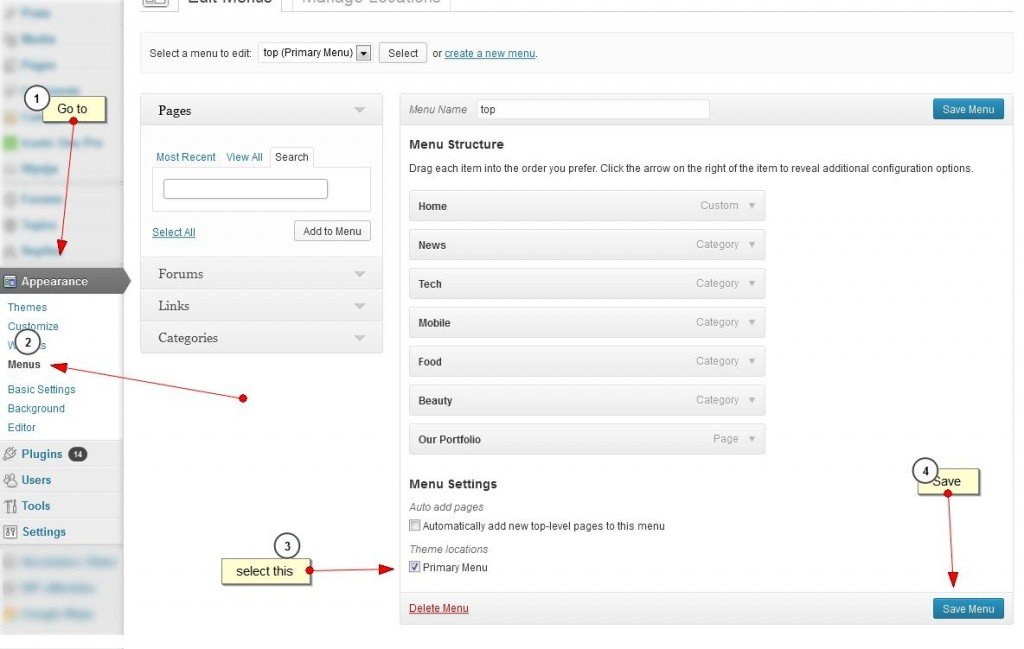
please go to Appearance -> Menus -> select primary menu and save. Now check, the menu issue it will be solved :). See the following image:

With normal logos our theme works fine without any changes, if you plan to use bigger logos, paste this in the custom.css
.themonic-logo img { width: 100%; }————
Please let me know if it fixes your problem, feel free to contact me if you have any more questions.
——–
slider question: I could not understand it properly, do you want logo slider?
width question: do you want to increase the overall width of site?Thank you for supporting the project.
Themonic-Support
KeymasterHi,
You can find the category and tag code in line 109 in content.php
Remove the following:
<div class="categories"><?php the_category(' '); ?></div>Themonic-Support
KeymasterYou can create a page using the full width template and assign it as your front page by going to Settings -> Reading. Make use of footer widgets too, activate them from control panel.
If you want to permanently remove comments refer:
Themonic-Support
KeymasterOkay, I figured out it was another plugin (that came with the WordPress installation) that caused this problem.
The plugin is Root Relative URLs
http://www.marcuspope.com/wordpress/Thanks,
BenThemonic-Support
KeymasterWe are already using the latest facebook sharing codes, please check our demo site http://demo.themonic.com/io-pro/ for the same error. Do share your website url too so we can have a look. However, it doesn’t appear to be theme problem.
Please try the following:
Disable all plugins except the theme and then check.
If the issue is gone then activate plugins one by one.Themonic-Support
KeymasterWell, if you do not have any posts with images, where from the slider slide images from?
Please first at least have 5 posts with featured images, these posts must be assigned to some categories. Now if you check the slider options you will find them listed.
Working demo: http://demo.themonic.com/io-pro/
once you have some posts with featured images published, go through the docs again and you will get it to work in no time.
Themonic-Support
KeymasterDon’t worry too much about validation errors, there is nothing wrong and it’s perfectly normal. Check this:
———————-
The rel=”category tag” is part of the rel-category microformat specification:
http://microformats.org/wiki/rel-categoryNote that the W3C validator tools are meant as guides, not to be taken as absolute truths. Their checks may not be up to date with the current standards that are in widespread use.
———————–Themonic-Support
KeymasterIf you test with logo it should pass/validate as proper HTML5. Without logo it throws validation errors.
We got to know about the CSS errors recently, these will be fixed in the next release, we are working on it right now on a high priority basis.
Themonic-Support
KeymasterHi,
Please try this free plugin http://wordpress.org/plugins/shortcodes-ultimate/
The one we are using on our site is developed by our team and won’t be available publicly until next month, It will be a free to download for our members. It will feature a light weight design with Tabs, columns and Toggle.
Themonic-Support
KeymasterIconic One Pro is 100% responsive which means it is very easy to change the width. It’s safe too.
Paste the following code in custom.css to lock max width at 900px.
.site { max-width: 900px; }it is line 1758 of style.css if you wish to modify it directly.
- AuthorPosts
