Forum Replies Created
- AuthorPosts
Please provide URL or screenshot.
By default, it should appear like that only.
See live demo http://demo.themonic.com/io-pro/
Read more button will appear automatically when you have more lines of text.
We don’t usually support customizations of this kind.
For your case this should help you.
Paste this code in the custom.css
.attachment-post-thumbnail.wp-post-image { float: left; margin-bottom: 3%; margin-right: 2%; max-width: 50%; }Let me know if it works for you.
As you are not using the social icons, replace the previous code with the following and it should take care of that line break.
.socialmedia { display:none; }Let me know if it works as per your expectations.
Do you want a smaller featured image aligned to the left on single post pages? if yes, then what size?
All responsive themes work similarly to ease the readability on mobile devices.
In the demo here
we are using logo of size 220 x 54 pixels
Paste this in the custom.css
.socialmedia { width: auto; }and let me know if it fits your need.
If you want to use logo image for the full width of the site, disable the social icons from live customizer.If you want to heavily modify the theme, please go the child theme route as that will save all your customization during theme update. Else, document whatever you are doing.
In the Pro version, the search form accessible via Appearance -> widgets is pre- styled which is the reason it is behaving like that. You can place it in the sidebar or footer widgets to see how it appears by default.
Search form in the menu bar is entirely possible by removing searchform style css completely but it is not recommended because we are not sure how it will behave in the responsive environment. If you have implemented it already let me know the URL so that I can have a look.
To help us serve you better kindly ask one question per topic thread, you are free to create as many support topics you want.
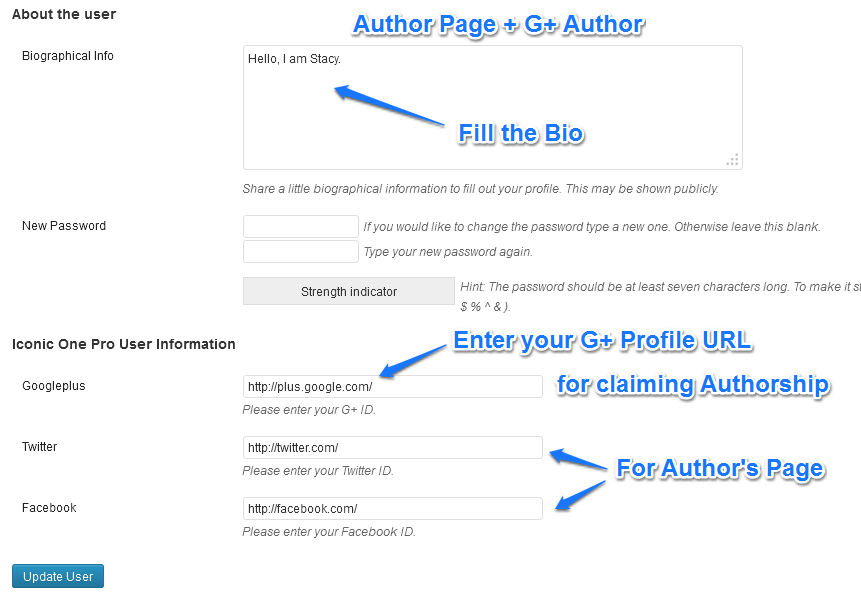
— Setting up Google+ Authorship —–
Here is the image from the docs

Simply follow the below two steps to show your picture in Google Search results:
1) Enter the full G+ ID in the profile field shown in the image above, it’s a full Google+ page url starting with http://
2) Go to your Google+ page and link back to your website’s author page.(If it’s a single author website you can link to homepage.)
Author ID on homepage uses Gravatar, WordPress by default uses Gravatar images, simply go to gravatar.com and sign up with your email and setup your image, it’s free.
—————-Search Bar question – please create a separate thread for it, I might be able to you out with that.
Could you show me an example of what you are trying to achieve?. As it is customization and possibly will require some custom coding, we probably wouldn’t be able to help you much.
Another suggestion for your site:
Your Related post thumbnails are of different size. Use the following plugin to make them exact same size.Docs: https://themonic.com/online-documentation-usage-guide-for-iconic-one-pro/#thumbnails
- AuthorPosts
