Forum Replies Created
- AuthorPosts
Themonic-Support
KeymasterTo create a Full Width page:
Use the “full width” template that is bundled with the theme.
While creating a page, select Full Width page template from the right side.
To create the custom menu with your page link go to Appearance -> Menus
Themonic-Support
KeymasterHi Hiroshi,
Could you show us this HTML issue on your website? please provide complete details so that we can help you.
Themonic-Support
KeymasterGo to your WP dashboard – > Users, fill your profile details. Author pages should now work. Have at least two users with their profile details filled and then check Author Pages.
Full width menu button? could you describe a bit more.
Themonic-Support
Keymaster You do not have permission to view this content.September 17, 2013 at 5:27 pm in reply to: Modify excerpt length – too much post lines in first page #726
You do not have permission to view this content.September 17, 2013 at 5:27 pm in reply to: Modify excerpt length – too much post lines in first page #726Themonic-Support
Keymaster You do not have permission to view this content.
You do not have permission to view this content.Themonic-Support
KeymasterIf you mean the Author Image ID on the home page:
It uses Gravatar, WordPress by default uses Gravatar images, simply go to gravatar.com and sign up with your email and setup your image, it’s free. Once you have associated an email with picture on gravatar it will start appearing automatically, no plugin is needed.
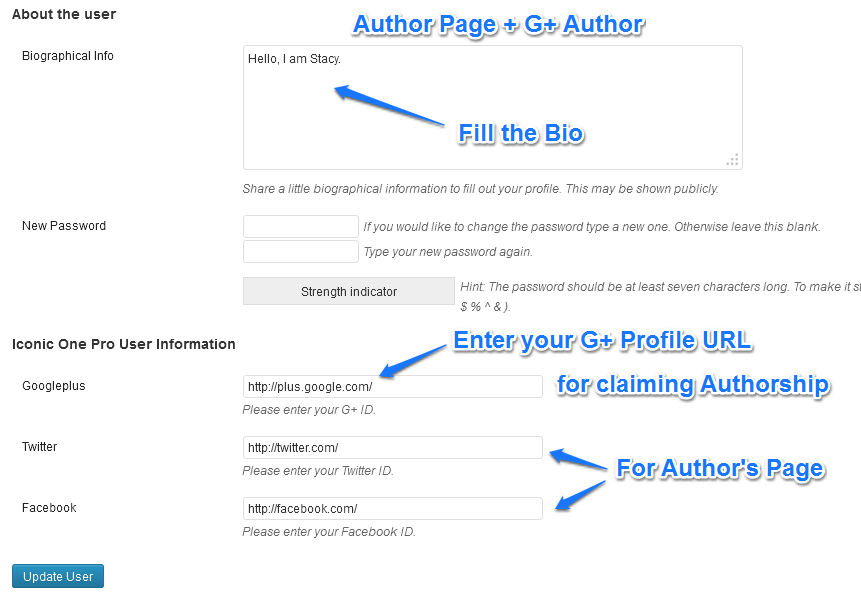
For Google+ Author:
No plugin is needed, theme has integrated authorship functionality.
To configure Google+ Author fill out the profile fields in Users -> see screenshot

After this link your website/author page from your Google+ page and your picture will start appearing in search after a few hours.
Themonic-Support
KeymasterRefer WP docs for correct usage http://codex.wordpress.org/Using_Permalinks.
To setup theme kindly read the theme documentation once, it will save you a lot of time. Are you setting the featured images?
Themonic-Support
KeymasterKindly install as a new theme as given here
take a backup of modifications and re apply on pro theme after installation.
Themonic-Support
KeymasterCould you let us know a bit more, we couldn’t understand.
Themonic-Support
KeymasterYou want to replace the social icons with the adsense horizontal ad right?
The easiest way to do this is:
Go to header.php, take backup of this file first.Replace line 53 to line 70 with your adsense code.
Now instead of social buttons it will show adsense ad.
Now in custom.css paste
.socialmedia {width:70%;} .themonic-logo{width:28%;}change the width parameter to your liking depending on your logo and ad size.
- AuthorPosts
