Forum Replies Created
- AuthorPosts
Themonic-Support
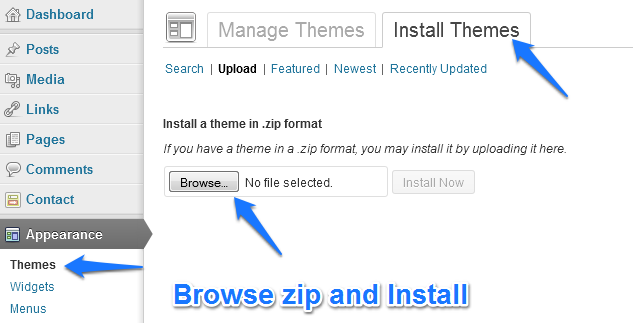
KeymasterInstall the above given child theme zip file directly by going to

I just tried modifying the child theme footer.php and changes got reflected just fine.
Themonic-Support
KeymasterHi John,
Kindly upload a logo and re-test, your site will then be validated as proper HTML 5 for sure. The demo site is still running the old version.
The other minor issues that can be addressed, will be addressed in the upcoming version. Please note that the validator tools are meant for only guidance. For eg. check the sites like apple.com, microsoft.com even they won’t pass because the validator tools are outdated.
Themonic-Support
KeymasterTurn OFF the Auto Display of Featured images
Show Featured Images on Single Postsfrom Main settings and place the image manually where ever you want. If you have more questions kindly create new threads, one question per thread.Themonic-Support
KeymasterI see that you have now got the slider to work but your page content isn’t appearing.
http://themonic.com/forums/topic/slider-issues-2/#post-1068 (Do not over write)
Please note that you don’t have to replace or overwrite any code. Just add to the code. Your site is now using content-page.php from the child theme, it will now not execute anything that is present in content-page.php present in the parent theme.
Themonic-Support
KeymasterAlso, it would be better if you try it after disabling third party plugins and later activate the plugins one by one.
Themonic-Support
KeymasterHi Ervin,
Starter Child theme with footer.php is readily available for PRO members.
Access it from below and start from there
Themonic-Support
Keymaster You do not have permission to view this content.
You do not have permission to view this content.Themonic-Support
KeymasterTry
.entry-content img, img.wp-post-image { border: 1px solid #999999; }Themonic-Support
KeymasterYou have to copy the “js” folder with files. Copying the files from inside the “js” folder separately won’t work. I have already tested this with the non responsive child theme and it is working.
The end result would be that your child theme will contain a folder named “js” just like in the parent theme.
Themonic-Support
KeymasterI am sorry but this will not work with that non responsive child theme because that is a very basic child theme for starters. Try the above code with the main theme without using non responsive child theme.
OR
Another Easiest way for you:
Copy the “js” folder from the main theme and paste it in that non responsive child theme. It should work as you wanted.
- AuthorPosts
