Forum Replies Created
- AuthorPosts
Themonic-Support
KeymasterSub menu text color can be set using the following css, simply paste in custom css for black text.
.themonic-nav li ul li a { color: #222222; } .themonic-nav li ul li a:hover { color: #000000; }If it is something else, please email to [email protected] with link to your website and screenshots of the issue.
July 8, 2017 at 6:59 am in reply to: How can i remove this From Footer "Iconic One Pro Theme | Powered by WordPress" #4965Themonic-Support
KeymasterHI Tarun,
Please refer

Ref: http://themonic.com/online-documentation-usage-guide-for-iconic-one-pro/#footer
Remove the credit link checkbox.
To add your link: use html like this in the analytics section above the checkbox.
<a href="http://yoursite.com/">Powered By uLtimate Gyan</a>Themonic-Support
KeymasterHi Sam,
1) No reason other than simplicity. Yes, feel free to use em and rem values as they are better.
2) If you use em and rem in custom css no other changes will be required.
Themonic-Support
KeymasterPlease refer:

You can access the Iconic One Pro control panel from the WordPress Dashboard.
Themonic-Support
KeymasterFor the border CSS, try the following – one of them should work:
#page .site-header { border-left: 1px solid #333333; border-right: 1px solid #333333; border-top: 1px solid #333333; }OR
#page .site .site-header { border-left: 1px solid #333333; border-right: 1px solid #333333; border-top: 1px solid #333333; }Another solution would be put it under simple custom css plugin or customizer custom css section.
I could see the new icons on your site now, if still need further help email
[email protected], please note that child theme customization and troubleshooting may be charged extra.Themonic-Support
Keymaster1)
.site-header { border-left: 1px solid #e9e9e9; border-right: 1px solid #e9e9e9; border-top: 1px solid #e9e9e9; }Change the hex color to your choice
2) Just change the images in img folder inside theme folder keeping the same image names. Then drop the folder in the child theme.
3) Modifying the options page would require custom work.
But you can modify header.php to add github icon easily.Line 70 and 71 of header.php is (just below class rss)
<?php } ?> </div>Add your github image code html inside it:
<?php } ?> github html here </div>Themonic-Support
KeymasterIf you translate using a pot file, it should work just fine.
If you wish to know the location of text:
It is available at line 38 of single.php
Themonic-Support
KeymasterPlease send login details to [email protected] with a link to this thread and we will check.
Themonic-Support
KeymasterIt will require custom work, kindly email to [email protected] with the work details.
Themonic-Support
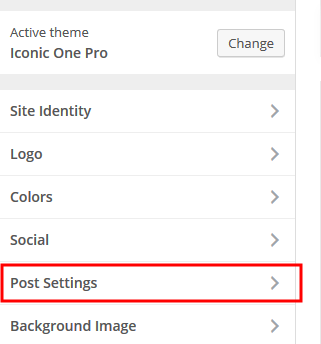
KeymasterThere is an option of Post Settings inside live customizer, see attached image:
From there you set and unset Excerpts using the checkbox.

- AuthorPosts
