Home › Forums › Iconic One Pro Support › Distance (gap) between share icons
- This topic has 3 replies, 2 voices, and was last updated 6 years, 5 months ago by
Themonic-Support.
- AuthorPosts
- August 30, 2019 at 12:14 pm #5760
DaytimeDreamer
ParticipantFirst of all thanks for the constant updates on this theme.
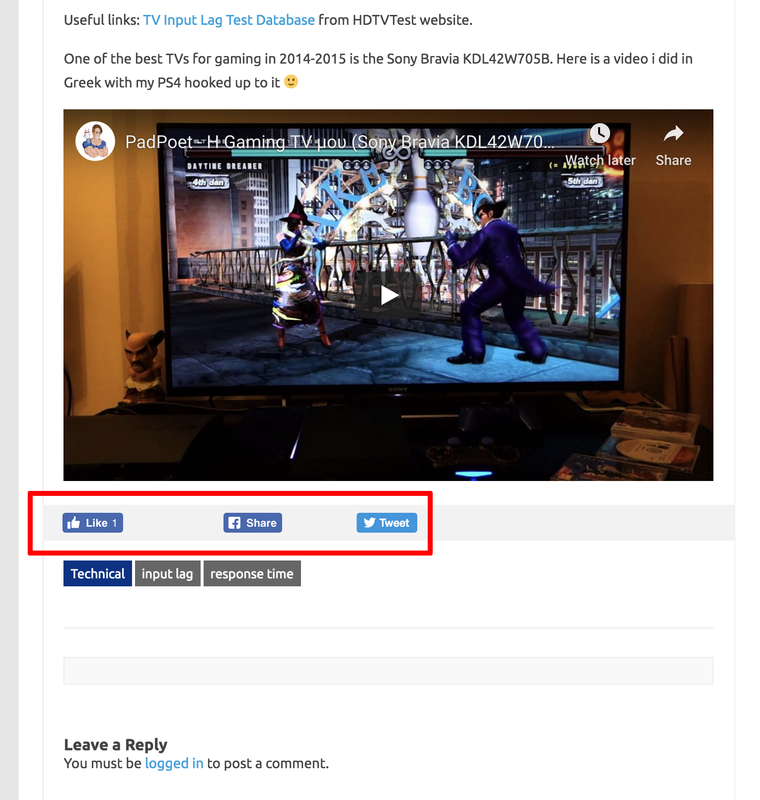
On to my question: Is this normal? The gap between the Facebook like, Facebook share and Tweet icons is too big in my opinion. Is there any way to minimize this or do you plan to fix this in any future updates?
Link: http://www.padpoet.com/gaming-and-input-lag-what-is-it-and-why-you-should-care/
Picture:

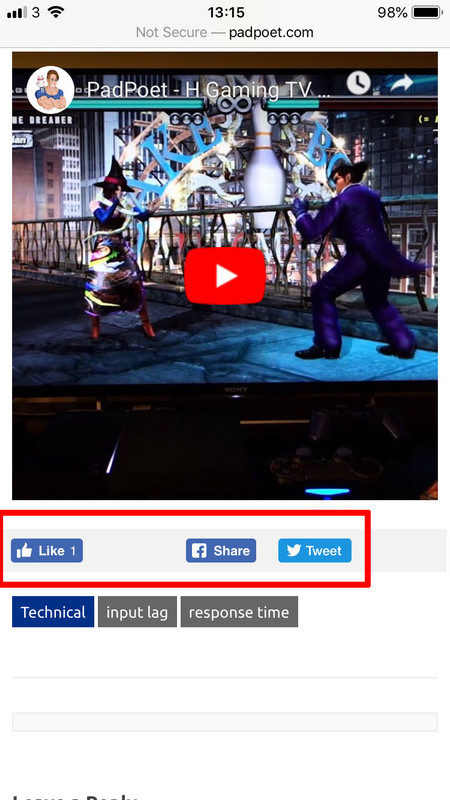
On mobile it looks even worse, i.e. the gap is inconsistent
 August 30, 2019 at 2:05 pm #5761
August 30, 2019 at 2:05 pm #5761Themonic-Support
KeymasterHi,
Try this
.themonic-social-share li { width: 20%; }in the Customizer -> Additional CSS.
It should work as you expect but some limitations:
– When the site is visited in non english country, Facebook like button is shown in their native language which will again reduce or increase the gap between the first two buttons.
The above code will come by default in the next revision. We will see if we can improve it further.
August 30, 2019 at 11:56 pm #5762DaytimeDreamer
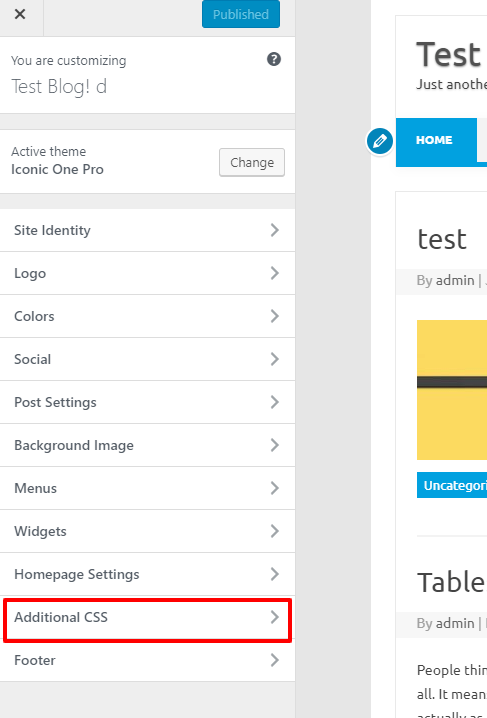
ParticipantI tried it and to be honest it didn’t change a thing. I can’t find “additional CSS” but custom.CSS in the theme editor.
In the built-in CSS editor which you can preview changes, the distance seems to decrease a bit (but not a lot), if instead of 20% you input 1% or 0%.
I’ll wait for the next version, I believe that’s easier 🙂
September 1, 2019 at 5:38 am #5766Themonic-Support
KeymasterYou can try this, it will reduce and equalize gap a little bit.
.themonic-social-share li { margin-right: 0; width: 20%; }Additional CSS can be accessed by clicking on Customize in top Admin bar or via Appearance -> customize

- AuthorPosts
- You must be logged in to reply to this topic.
