Home › Forums › Iconic One Pro Support › Author not shown in blog post
- This topic has 6 replies, 2 voices, and was last updated 6 years, 1 month ago by
DaytimeDreamer.
- AuthorPosts
- December 1, 2019 at 7:39 pm #5853
DaytimeDreamer
ParticipantHi there,
On my blog I only have two users (both admins) but only one user ever posts.
When will you enable the author to be shown at the end of your post just like it is on your demo site with only one user that posts?
Here is my blog:
Thanks
December 1, 2019 at 8:41 pm #5854DaytimeDreamer
ParticipantOn another note, how do I remove Google+ from the author page? Can we have instagram in the place of the Google+ icon?
http://www.padpoet.com/author/padpoet/
Thanks.
December 2, 2019 at 11:12 am #5855Themonic-Support
KeymasterHi,
1) To show Author Bio:
– Author must have filled bio info in their profile
– All Author must have atleast one post assigned to them, you can assign any older post2) Google+ was replaced with LinkedIn in the latest version.
Yes, we can add Instagram in next version update.
December 3, 2019 at 11:48 pm #5856DaytimeDreamer
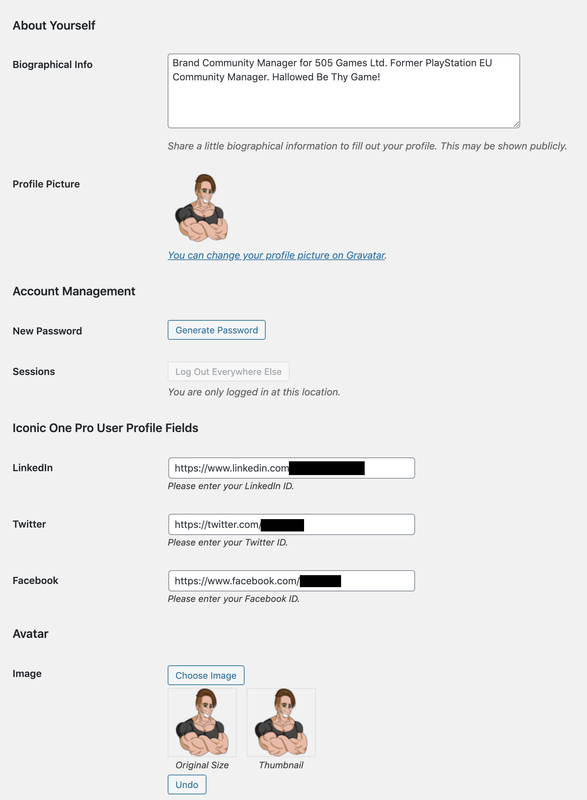
ParticipantIt’s weird cause I don’t see a section under the wp-admin/profile.php page that states Google+ but on the author page it still has the Google+ link and logo.
Here is a screenshot of my profile settings:
https://i.postimg.cc/d01MnXvs/Screenshot-2019-12-04-at-00-32-27.png
 December 4, 2019 at 5:28 am #5857
December 4, 2019 at 5:28 am #5857Themonic-Support
KeymasterHi,
Thank you for reporting this. We have released a new version 2.9.8 addressing this issue.
Download from https://themonic.com/member-login/
Changelog:
————– December 04 2019 —————-
– Version 2.9.8
— Added Instagram in Author profile page
— Removed multi author requirement to show author profile below posts
—- If Author profile Bio is not empty author profile will show below posts
— Bug fixesDecember 4, 2019 at 5:37 am #5858Themonic-Support
KeymasterFor your site only(as you are using a big description below title), use the following code to remove white space below the Site title
Customizer -> Additional CSS
.socialmedia { width: 25%; }It will look like http://www.awesomescreenshot.com/image/4385412/1c37d9373e17c239fcc8890e816b2888
December 4, 2019 at 11:28 am #5859DaytimeDreamer
ParticipantI’ll install it later in the day and come back to you. Thank you so much for supporting this theme and quickly addressing issues. It personally means a lot!
- AuthorPosts
- You must be logged in to reply to this topic.
