Forum Replies Created
- AuthorPosts
Hi,
Upgrade guide clearly states to delete theme after activating another theme before uploading new version.
During theme upgrade all custom modifications will be lost, WordPress also warns that before upgrade. To prevent that you can use child theme for your modifications.
Hello,
We just tested again on live installation with WordPress 3.6. Theme upgraded just fine using the WordPress uploader: Themes -> Add New -> Upload Theme
Was there any info along with the fatal error?
Hi,
Have you updated the theme to latest version?
if not, download latest version from https://themonic.com/member-login/ ignore if already on Version 3.4
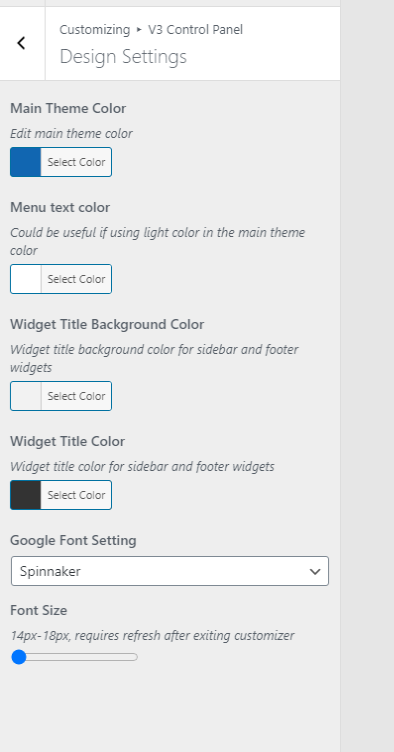
Based on the screenshot, it is color issue, it could just be mismatched old and new CSS during a theme upgrade. Empty browser and plugin cache.
In the latest version, select the main theme color from customizer, it will reset it, see screenshot below:

Your site is working now as expected.
Content and sidebar cover full space on mobile by default.
Reload a couple of times on mobile to refresh mobile browser cache or check in mobile private browsing mode.
Now, you can use the codes from CSS guide, remember to burst mobile browser cache each time to see live changes.
Hi,
Please check out updated mobile friendly codes https://themonic.com/customization-guide-for-iconic-one-pro-with-css-codes/
Remove this part from additional CSS:
.site-content { width: 67.2%; } .widget-area { width: 24.7%; }if there are any other layout width elements in additional CSS remove them too.
You have also modified the style.css directly I think, as the following is limiting the width in mobile.
site-content { width: 70%; }I would suggest to reinstall the theme to get default style.css back and ask here with what you want to do.
Do not modify style.css directly as everything can be done via additional CSS, you can ask here if you face any issues.
Use the following in Customizer -> Additional CSS
.flex-caption > a { font-weight: bold; font-size: 16px; }It doesn’t matter how you load the external code it is an external resource and it will take its time.
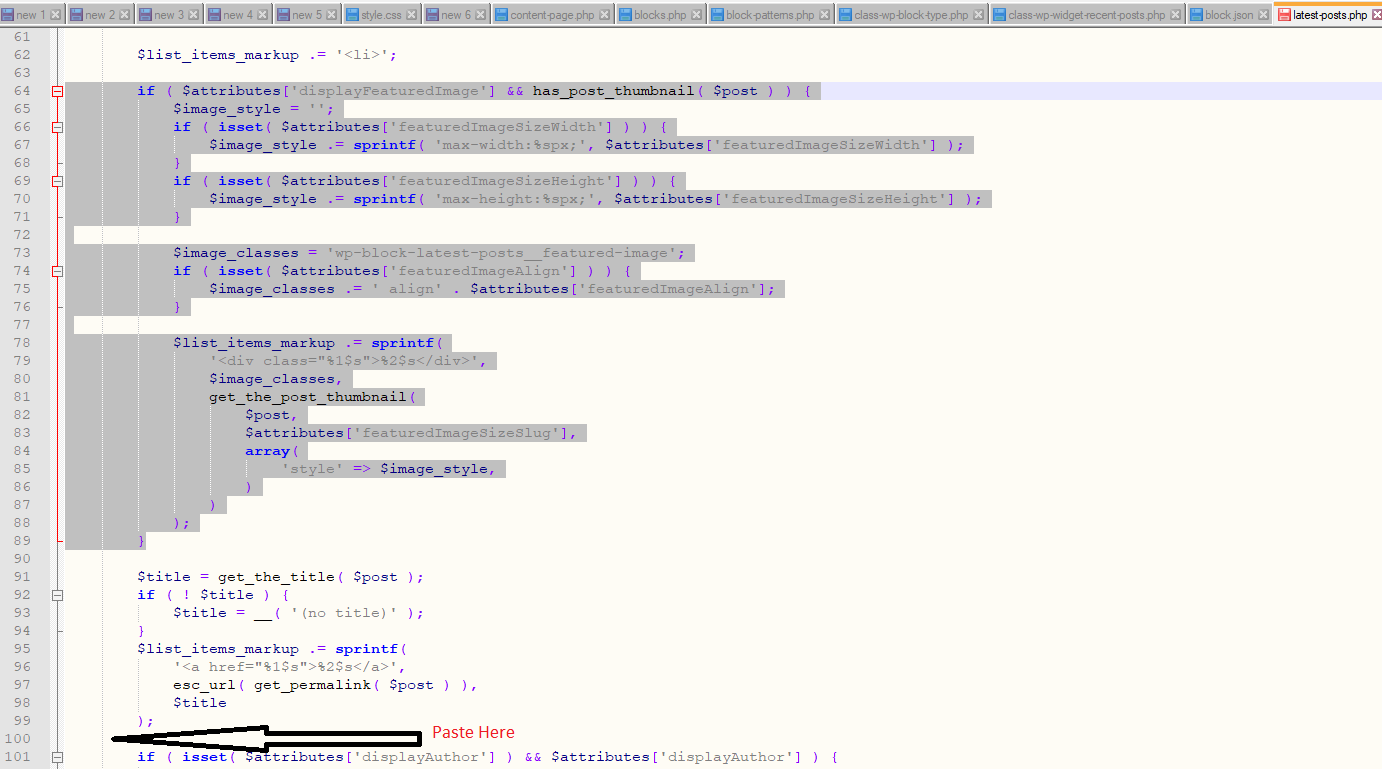
Apologies for misunderstanding, it seems this is a part of WordPress files, you have to modify the following file.
Location of file: wordpress\htdocs\wp-includes\blocks : latest-posts.php
Cut the selected lines and paste on line 100, refer image below:

This will only work in front-end, the preview will show older style, could be caching.
Are you using any blocks plugin to add that block? in that case you have modify the plugin files to get to that. Let me know the plugin name and I will check it out.
Hi,
Line 13 of content-page.php (file available inside theme folder) is
<center><?php the_post_thumbnail('post-thumbnail'); ?></center>cut and paste that line on line 21, i.e before the following line
line 22
<div class="entry-content">- AuthorPosts
