Forum Replies Created
- AuthorPosts
Themonic-Support
KeymasterThank you, we will look into it.
Themonic-Support
KeymasterYou can use a Custom Menu Widget in one of the three footer columns. First create a Menu in Appearance -> Menu and then select that menu inside the Custom Menu Widget selection dropdown. This will be a vertical menu.
Another way is use the simple HTML menu in the Footer, paste the following in left or right section in live customizer.
<a href="http://yoursite.com">Menu Title 1</a> | <a href="http://yoursite.com/link2">Menu Title 2</a> | <a href="http://yoursite.com/link3">Menu Title 3</a>Also, sending you the code via email.
Themonic-Support
KeymasterAlso, try re-uploading the image and also check the following:
Visit Dashboard -> Settings -> General and make sure that Address (URL) and Site Address (URL) fields contain https:// at the start of your URL.
Themonic-Support
KeymasterHi,
Please email to [email protected] with screenshot of the issue and URL.
Themonic-Support
KeymasterHi,
Please check out Line 47 of header.php
<a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel="home"><img src="<?php echo esc_url( get_theme_mod( 'themonic_logo' ) ); ?>" alt="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>"></a>Replace
esc_url( home_url( '/' ) );with
esc_url(home_url( '/', 'https' ) );Themonic-Support
KeymasterHi Ambistudent,
1) Pagination Option available in Main Settings, screenshot below

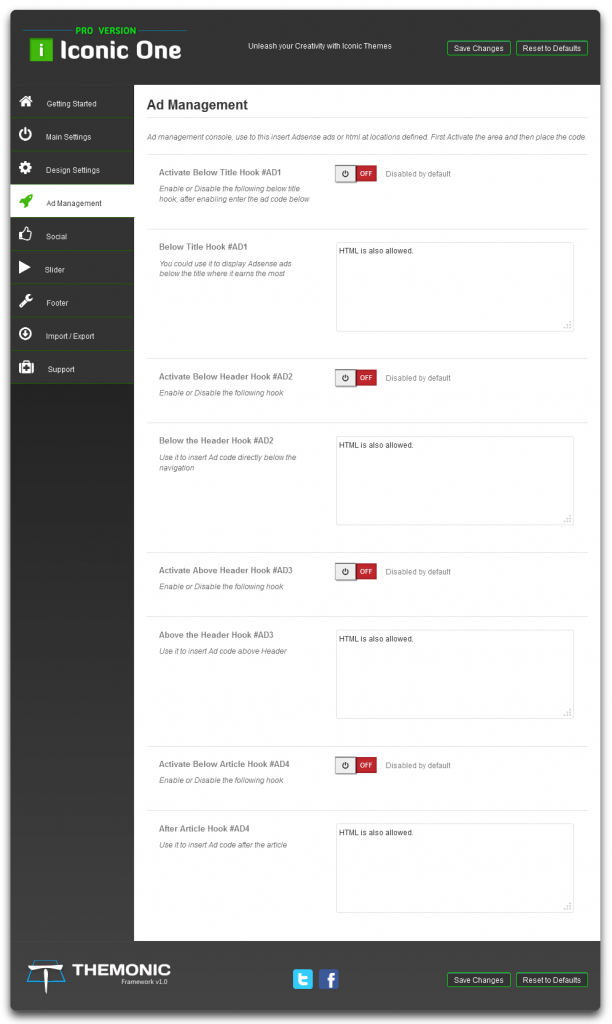
2) Paste your code in #AD4

3) You have to create a new user, you may not have to assign any posts to that author.
4) All shop plugins will work fine. Try WP estore but if you want woocommerce, EDD they will work fine too.
5) Try the following custom css in simple custom css plugin.
.js .selectnav { font-weight: bold; font-size: 16px; }Themonic-Support
KeymasterMust be browser cache, as it’s working at my end. Empty it and check again. Also, try in the Simple Custom CSS plugin.
Please provide site link if it still doesn’t work, you can email the link too if you don’t want to share publicly.
Themonic-Support
KeymasterYou can use the following custom CSS
.themonic-nav li a { text-transform: capitalize; }Themonic-Support
Keymasterpl_PL created file will go in language folder that is inside theme folder.
Location should be wp-content/iconic-one-pro/languageswp-content/language folder is for WordPress use only, themes have their own language folder.I have updated the guide with a bit more clarity on language folder location.
After this if you still see missing items, let me know.
Themonic-Support
KeymasterHi,
Thank you for bringing this to our attention.
We have just released a new version 2.05 with updated .pot file, you can download it from the member area. Using the updated .pot file for translation should solve your issue.
- AuthorPosts
