Forum Replies Created
- AuthorPosts
Themonic-Support
Keymasteryes, it is correct, you can also try pasting the CSS in Customizer -> Additional CSS section
if it is still not working, send login details and URL to [email protected] with link to this thread so I can check it out.
Themonic-Support
KeymasterYes, supported. woocommerce.php is available in the theme folder, when you activate the shop it will automatically use that to create a full width shop page. If woocommerce.php is not in the theme folder then you might be using a very old theme version. You can download the latest version from the member area.
Themonic-Support
KeymasterWe will check this out and provide integration or a guide with the next version so that users who wish to use them can switch easily.
Themonic-Support
KeymasterHi,
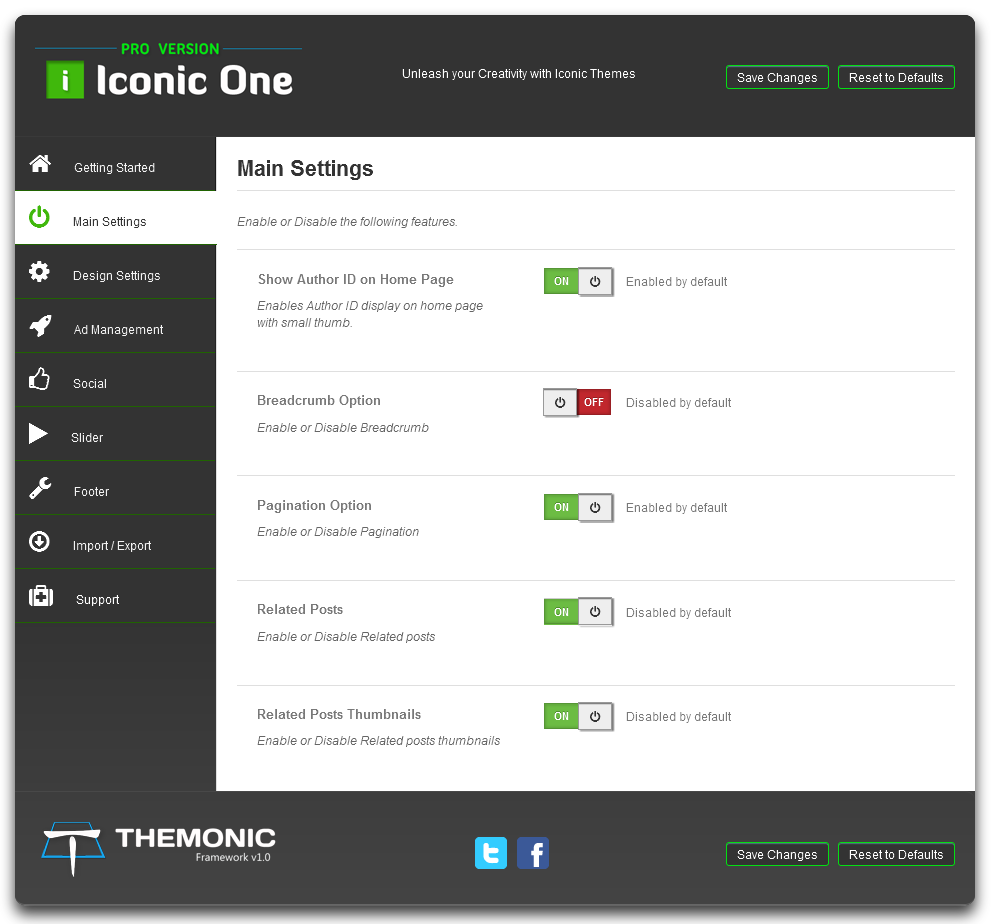
Iconic One Pro already has breadcrumbs, you can enable it from Main Settings

there is zero SEO benefit if you are replacing theme breadcrumbs with Yoast breadcrumbs, as they have similar SEO implementation.
Themonic-Support
KeymasterHi Francesco,
Please check after clearing browser and plugin cache Or you can also check try in a private browsing mode but if you are using cache plugin you have to clear its old cache before the new changes can take effect.
Themonic-Support
KeymasterHi,
Yes, use this custom CSS in live customizer
.entry-header .entry-title { color: #0099ff; }Change #0099ff to your color of choice.
Themonic-Support
KeymasterHi,
We do not recommend this modification but here are the instructions to do this if its really needed.
For v2.4 only
Cut line 20-22 from content.php and paste in line 14 of extra-functions.php , existing line 14 will become line 17 after pasting.
Sending some code to your email so you can double check.Now Additional CSS:
h2 { clear: none; } .entry-summary .entry-title a { color: #444444; text-decoration: none; font-size: 24px; line-height: 1.4; font-weight: normal; }Themonic-Support
KeymasterYou can use like this
th { border: 1px solid #c1c1c1; } td { border: 1px solid #c1c1c1; }Themonic-Support
KeymasterHi Purnima,
Please try the following:
.entry-content td { border-top: 1px solid #dddddd; } th, td { background: #f9f9f9; }Only limited modifications can be done. For more advanced features try this free plugin https://wordpress.org/plugins/tablepress/
Themonic-Support
KeymasterHi,
Paste the following custom css in live customizer -> Additional CSS to achieve your desired results.
.themonic-logo { float: none; text-align: center; } .socialmedia { margin-top: -40px; } .footercopy { float: none; text-align: center; }- AuthorPosts
