Forum Replies Created
- AuthorPosts
Themonic-Support
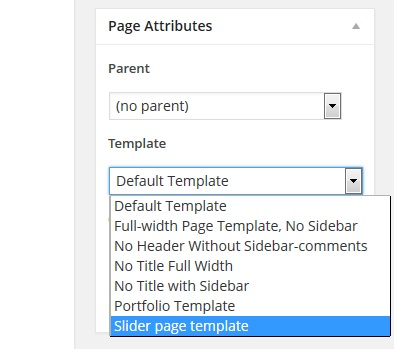
KeymasterSlider by default is displayed on home screen that is a blog.
It seems you are using a single page as home page, to display slider on that you just have to edit the page you have set as home page and select “Slider page template” from the page template section instead of “default”.

Themonic-Support
KeymasterHi,
You can read about CLS here https://web.dev/cls/
It is not caused by theme, but Ads loading later after page load. Easiest way to fix it would be to place your Ads below the content.
Also, you can ignore this and check site manually to see if the content is loading properly i.e content is not shifting after ad load, if this is ok then your site is doing good.
Themonic-Support
KeymasterThemonic-Support
KeymasterThemonic-Support
KeymasterDone.
Themonic-Support
KeymasterHi,
You can use the following in Customizer -> Additional CSS
.themonic-nav ul.nav-menu, .themonic-nav div.nav-menu>ul { background: #ffffff; }Themonic-Support
Keymaster.socialmedia #searchform #s:focus { width: 70%; }The above will match the width with previous code and there will be no transition effect because width is now same.
To remove effect:
.socialmedia #searchform #s { -webkit-transition: none; transition: none; }Themonic-Support
KeymasterHi,
Use in Customizer -> Additional CSS like this
.socialmedia #searchform { width: 70%; }The above is for the stretch width after click.
If you want the default width to be bigger, use like
.socialmedia #searchform #s { width: 70%; }Themonic-Support
KeymasterIt is supplied by WordPress itself, we only style it.
Refer: https://developer.wordpress.org/reference/functions/get_search_form/
Themonic-Support
KeymasterRefer: https://developers.google.com/custom-search/docs/tutorial/implementingsearchbox
You can use that in a sidebar widget.
or create a new page template and use the code provided by Google. You can modify any of the existing page templates provided in the Pro version.
- AuthorPosts
