Home › Forums › Iconic One Pro Support › How to add ads 468×60 in top replace social widget, and change search bar
- This topic has 5 replies, 2 voices, and was last updated 2 years, 3 months ago by
Themonic-Support.
- AuthorPosts
- September 26, 2023 at 5:04 am #6987
melatihrasa
ParticipantHello, i have few question.
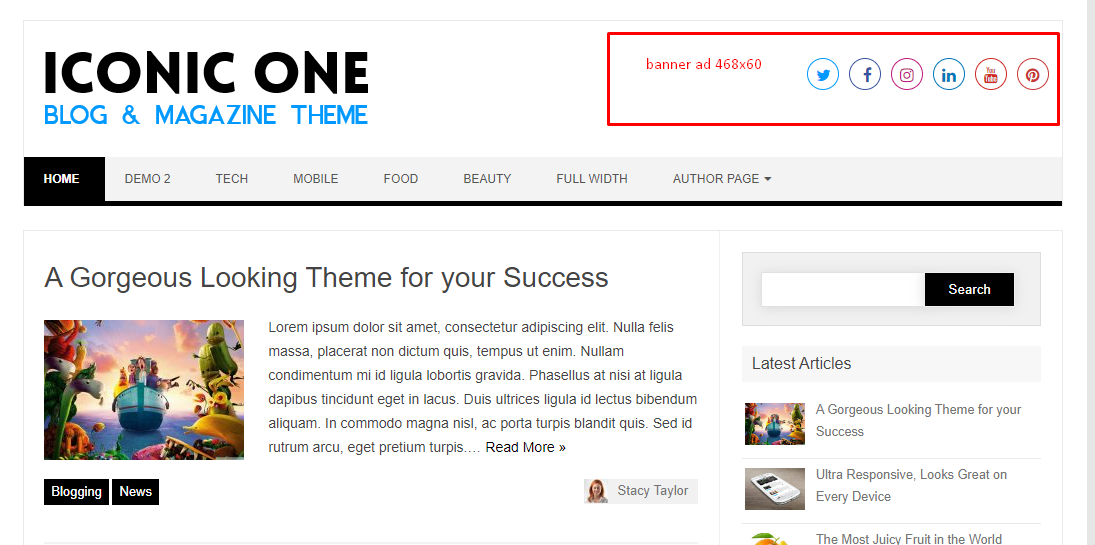
1. i want to ask. is it possible to change social widget address and change to ad banner 468×60 size ?

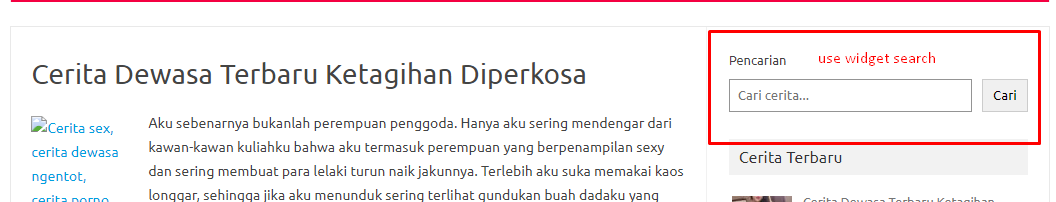
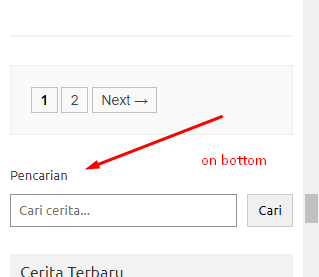
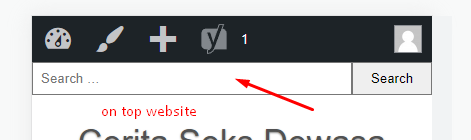
2. In desktop display, i use search bar on widget (show on top in desktop display),

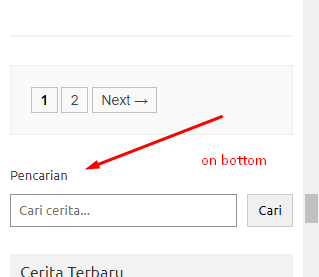
but it show bottom when in mobile device.

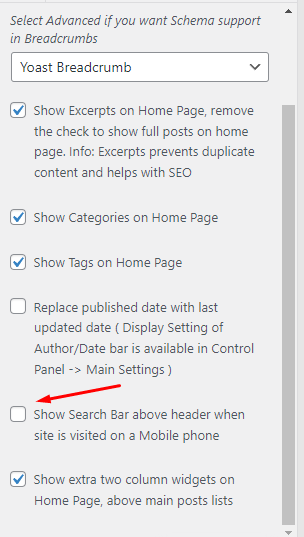
When i check search bar top in mobile device from theme option,

it show 2 search bar when in mobile display. 1 in top (which is from theme option), and 1 in bottom (which is search bar from widget).


my question, Is any other way to change search bar always on top when on mobile. and desktop ?
September 26, 2023 at 7:55 am #6989Themonic-Support
KeymasterHi,
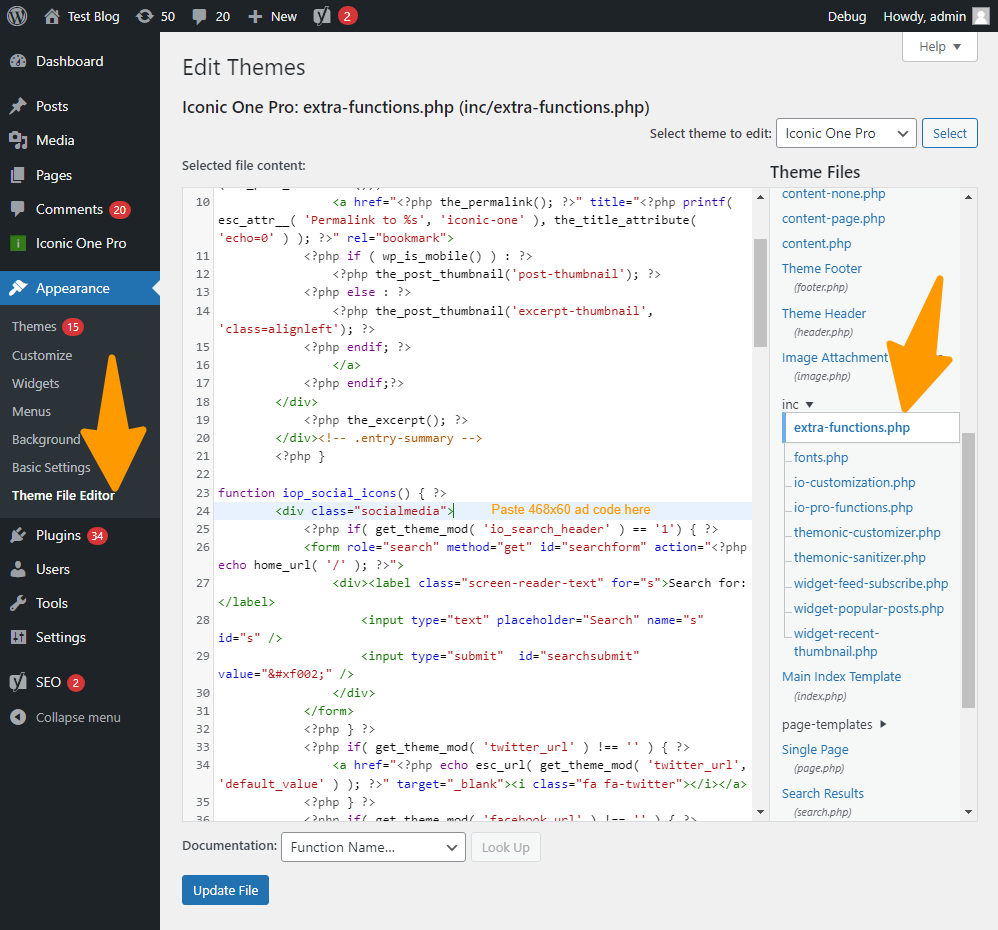
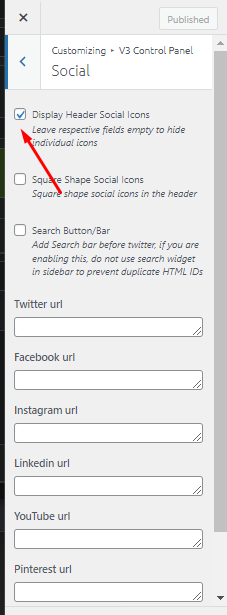
1) Yes, you can add your Ad code as per the following location: Screenshot

After that remove your social icons one by one –
Customizer -> V3 Control Panel -> Social – by leaving their specific fields empty. Keep the first option checked.
2) If you wish you can hide the Search widget in sidebar when in mobile view by using a conditional widgets plugins for eg.
September 26, 2023 at 10:22 am #6990melatihrasa
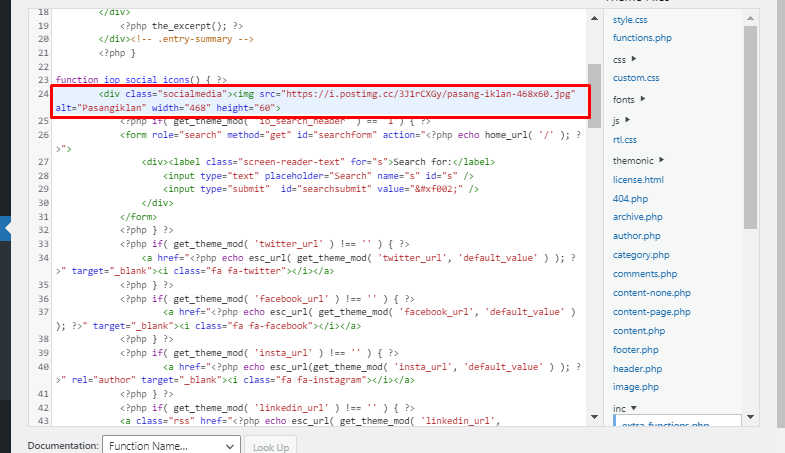
Participanti already add 468×60 static banner in line that you show to me but it seems banner not sized properly. It follow social media icon size. not fully banner 468×60. Or am i wrong placing code ?



Thanks for answering
September 26, 2023 at 12:18 pm #6991Themonic-Support
KeymasterPlease provide banner code and we will test at our end and provide further info.
September 26, 2023 at 12:46 pm #6992melatihrasa
ParticipantSeptember 26, 2023 at 1:07 pm #6993Themonic-Support
KeymasterTry this in Customizer -> Additional CSS
.socialmedia img { height: 60px; width: 468px; } .socialmedia { width: auto; }Final result should look like this
Please note that the img URL should be from image uploaded to WP gallery otherwise it may look blurry.
- AuthorPosts
- You must be logged in to reply to this topic.