Ever wanted a simple yet powerful responsive magazine theme without the bloat? Try Publisho – A perfect balance of features and functionality that allows you to create content rich websites for News, Magazine, Publishing, Business blogs without the overwhelming options.

* Install on Unlimited Domains, for all your websites
* Limited time offer: $69 $49 only
Fluid And Responsive
Adapts to all devices without the use of heavy scripts, fully tested with Google mobile friendly test along with several mobile devices.
Great Looks
Comes with a premium single post/page design with full width title, this design is being seen on top content websites today and is the latest trend
Lightweight | Great PageSpeed
With size in just KBs you will get a fast loading website that focuses on content and due to its light weight and optimizations you will easily achieve pagespeed over 92+.
Current latest version is 1.94 | Last Updated on August 22, 2023
Note: Please use Regenerate Thumbnails Plugin once to get your images resized for the theme, applicable for existing posts images only.
Changelog of Publisho WP Theme:
For most up to date changelog, view changelog.txt inside theme folder.
= 1.8 =
* Released: June 04, 2020
* Mobile styles updated
* CSS bug fixes
* Added readme.txt with WordPress, PHP compatibility information
* Test version with WordPress 5.4.1
Version 1.73 (17 April 2019)
* Mobile menu spacing fix
* https URL change in description
Version 1.72 (16 April 2019)
* Bug fixes
Version 1.71 (16 April 2019)
* Responsive improvements and fine tuning for mobile devices
Version 1.6 (30 March 2019)
* Theme test translation warning fixed
Version 1.51 (29 March 2019)
* Added default featured image
Version 1.4 (09 July 2018)
* Responsive improvements
* Mobile view updated
* Style fixes
Version 1.2
* Google Font loading fix
* Theme tags updated
Version 1.15
* Initial public release!
Send us your reviews/feedback using this form
Customize Publisho further using the following codes:
Change Main Navigation bar color in Publisho?
First part is for blue bar and second part for menu item hover
.themonic-nav ul.nav-menu, .themonic-nav div.nav-menu > ul {
border-bottom: 5px solid #000000;
}
.themonic-nav li a:hover {
background: #000000;
color: #ffffff;
}Publisho Pro has GUI Color Picker for easy changing of colors.
How to change Search widget background?
#searchsubmit {
background: #0099ff;
}Use these codes in custom.css or simple custom css plugin, the latter is recommended as you can safely update your theme without affecting your customization changes.
Make sure you empty browser cache to reflect the most recent CSS customization.
Latest Version:
Publisho Pro Version 1.6
Last updated: 22 September, 2022
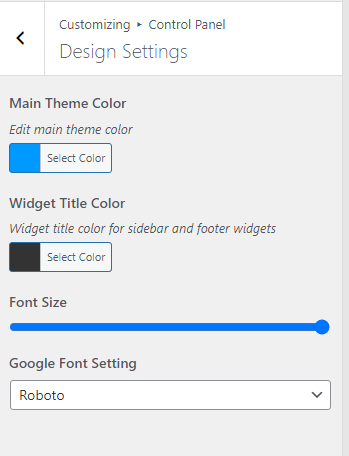
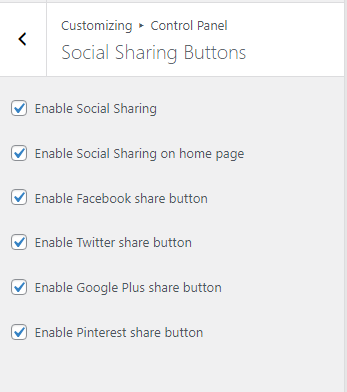
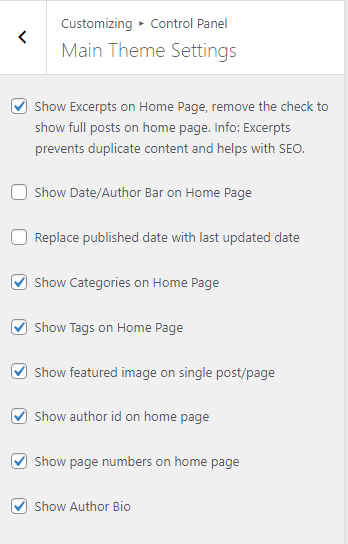
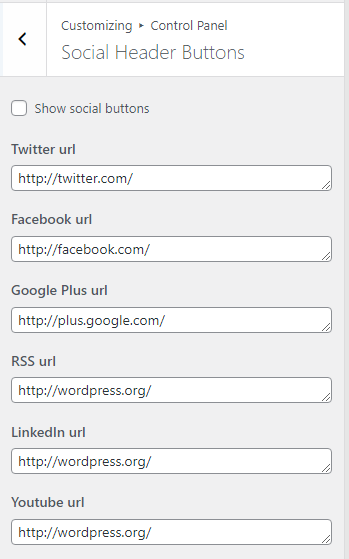
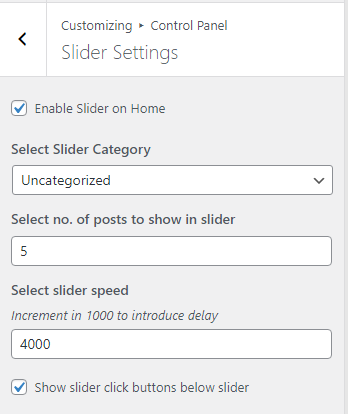
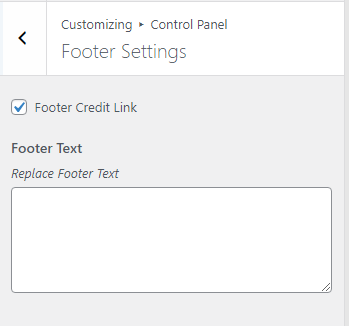
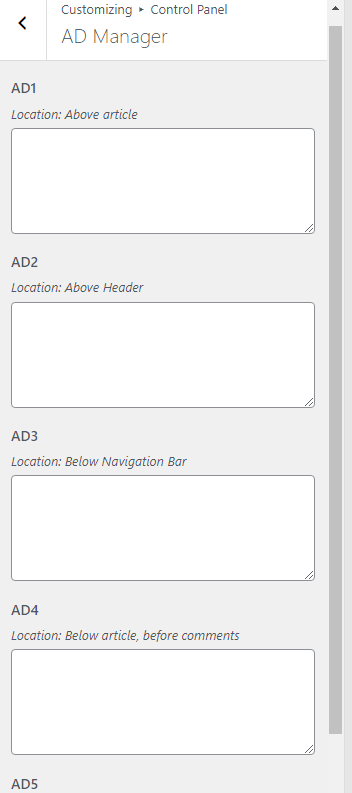
Check out the Publisho Pro Customizer backend options screenshots: