Forum Replies Created
- AuthorPosts
Most validator issues are due to advanced breadcrumbs (no solution to this is available currently as it is a third party library), I suggest you to try the Yoast plugin or classic breadcrumbs in v3 control panel -> Post settings.
Thank you for your report, we have fixed this in version 3.6
Download from
By Default background color is black (#444444), To change background color of mobile menu:
paste this in Customizer -> Additional CSS
.js .selectnav { background: #0099ff; }To get hex color codes refer https://www.color-hex.com/
Default view should look like this

Hello,
Currently you will have to use plugins for this, maybe in future versions we will add these.
Search plugin repo https://wordpress.org/plugins/
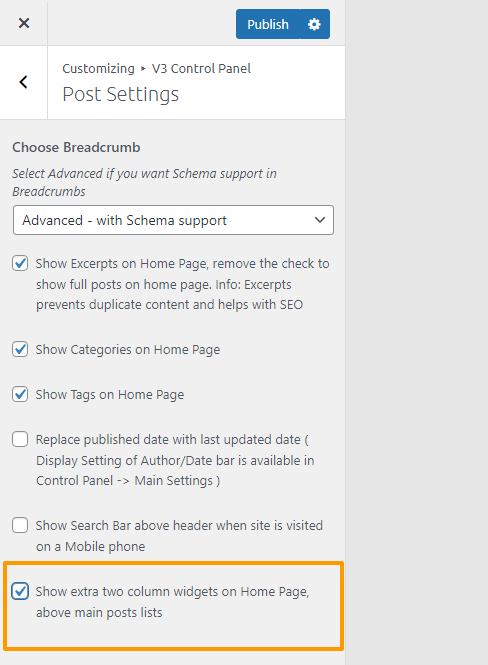
For Breadcrumbs, theme settings available at
Customizer -> V3 control panel -> Post Settings
To test your rich snippets use official tool https://search.google.com/test/rich-results/
Currently, your site shows Valid in the Google test.
Unfortunately, if you are selecting Schema based breadcrumbs, it is how it will look otherwise Schema fails.
If the theme bundled breadcrumb doesn’t suit you, you may also try other breadcrumbs for eg. the breadcrumbs available in the Yoast SEO plugin.
We have identified the issue in author archive pages, fix coming up in the next version by tomorrow.
Update: New version has been released for this, you can download it from the
member area. https://themonic.com/member-login/Hi,
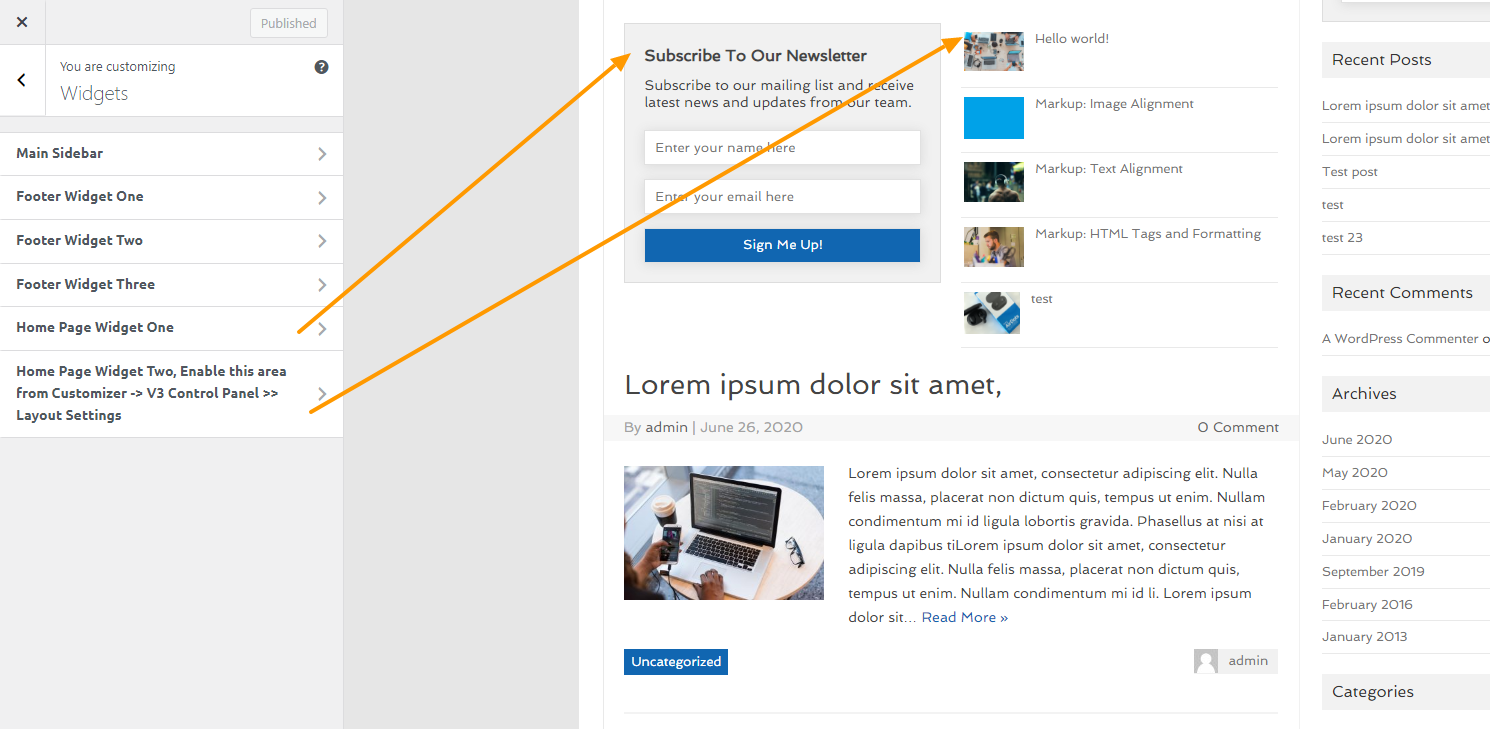
The following extra widgets are enabled only when home page is set as a default blog page.

it works as the following

Please try your ad code in line 81 of header.php
Before the ad code, copy line 86 (div clear) and paste above your ad code.
Please email [email protected] if further explanation or code example is required as some HTML codes like div elements cannot be displayed here in the forum properly.
Hi,
You can paste that code in single.php after line 12 which contains the following
"primary" class="site-content"Use in Additional CSS
For logo
.themonic-logo { padding: 0px 0px 0px 2px; margin: 0; }For space above H2
.entry-content h2, .comment-content h2 { margin-top: 0; } div#primary { padding-top: 0; }There is also a no title page template for this specific use case that does the same thing but better.
Please refer the following guide for changing width and more, it has ready to use CSS codes.
- AuthorPosts
