Forum Replies Created
- AuthorPosts
Hi Chris,
I think you forgot the screenshot link?
Anyway, we will look into this, the next update is releasing in a couple of days, will include a fix for this too.
 You do not have permission to view this content.
You do not have permission to view this content. You do not have permission to view this content.
You do not have permission to view this content.The thing is the theme doesn’t contain facebook open graph data, just the social sharing codes and social links at the top.
To troubleshoot:
– First check that if it is even a theme problem, switch to default twenty thirteen/fourteen theme and try the publicize function, if it is not dependent on theme then we really can’t help much.
– Another thing you can try, Disable all plugins except Jetpack and try the publicize function again. You do not have permission to view this content.
You do not have permission to view this content.You need to delete all pingbacks by going to Dashboard -> Comments and then do not approve pingbacks if you don’t want to display them. Backlinks are important, displaying them on your page matter much less. Most professionally managed blogs do not display pingbacks as it just takes up space.
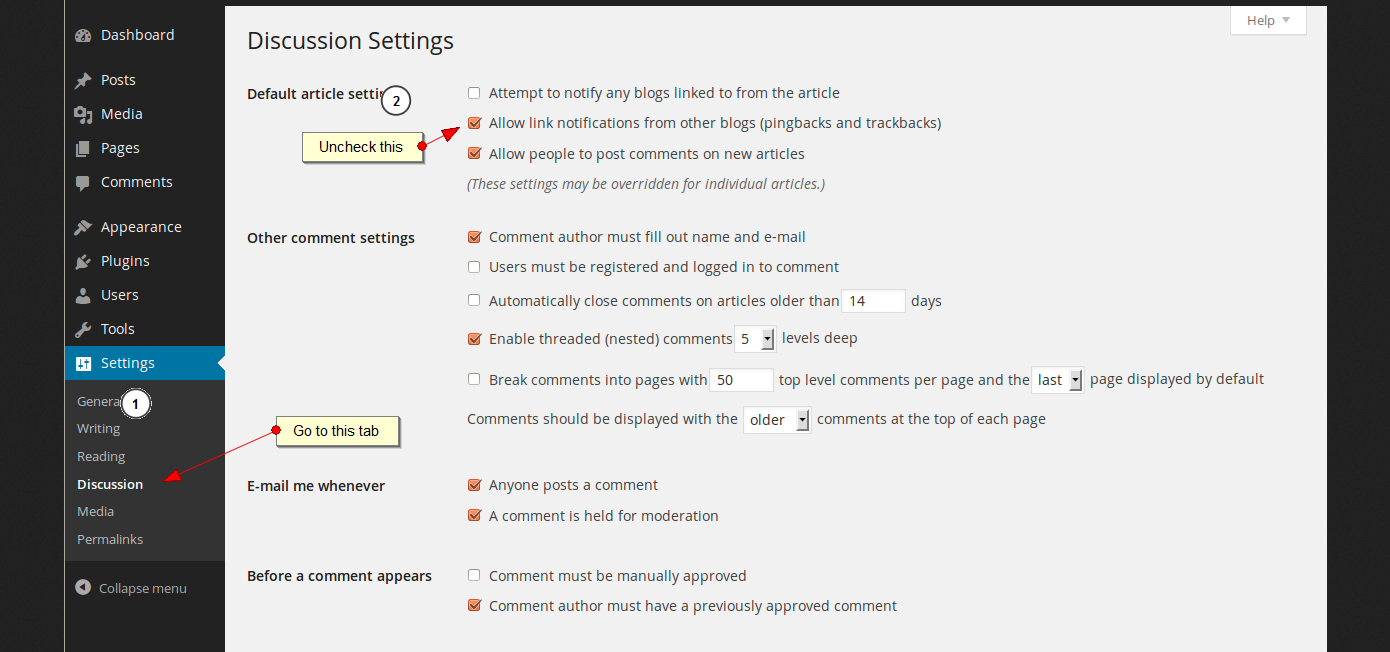
If you uncheck link notification from here https://themonic.com/forums/topic/remove-comments-on-post-by-ping-back/#post-1952 you should not receive pingback notifications too.Kindly post the URL in question here, also it might just be the website/browser cache. There is an edit link beside pingbacks, you can delete the existing ones from there. Also for the pingbacks to appear they must first be approved just like comments. So unless you approve the new pingbacks they won’t appear.
Refer:

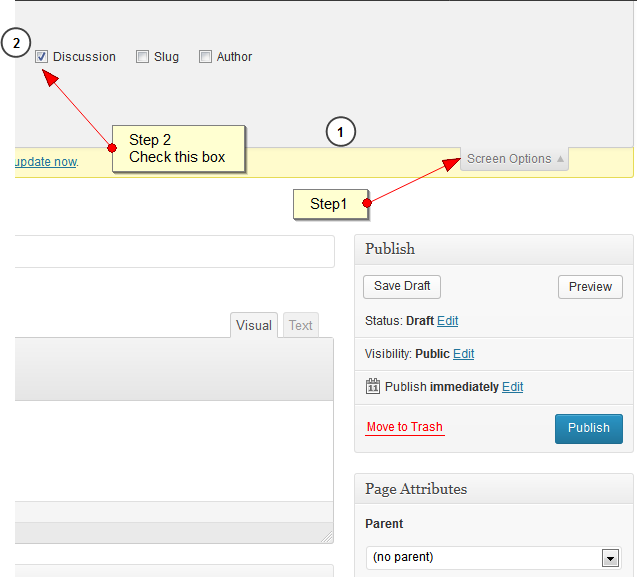
Refer these two images:

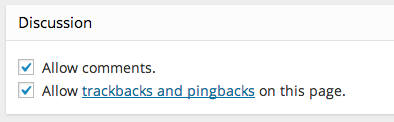
Now below the post editor you will see:

- AuthorPosts
